Jekyll 테마 적용
테마 선택
테마를 볼 수 있는 사이트가 있다.
- jekyll-themes.com
- jekyllthemes.io
- jekyllthemes.org
- jamstackthemes.dev
하지만 난 이미 한 테마 시도 후에
오류 탈탈 털려서 두번이나 테마 전체 리셋 후에 다시 시도 했다 🥴
그래서 이틀 날리고…..
한참 테마 고민 끝에 알고 있었던 choiiis님의 블로그 테마를 다시 적용하기로 했다.
원래는 choiiis님의 github를 fork해서 사용중이었는데
갑자기 사용이 안되는것이더라ㅜㅜ 왜 안되는것이니이.. 멘붕😱
테마 적용하기
- 선택한 테마 링크로 이동
다른 테마 적용 중 실패를 했고,
결국 익숙한 choiiis님의 테마로 적용하기로 했다.
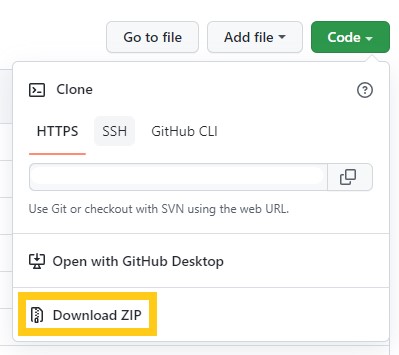
- 다운로드
원하는 테마에서 ‘Download ZIP’ 를 클릭하여 다운로드 한다.

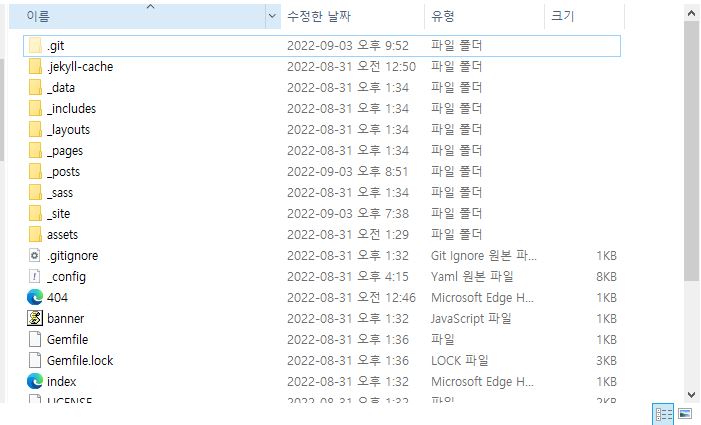
- 다운받은 폴더 열기
다운받은 폴더를 열고 파일을 전체 복사한다.
- 나의 github.io 폴더에 붙여넣기
모든파일 ‘대치하기’ 붙여넣기한다.
- bundle install
터미널 github.io 폴더 경로에서
bundle install 를 입력한다.
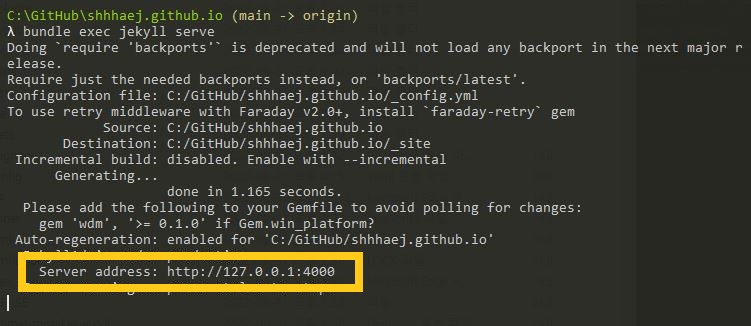
- bundle exec jekyll serve
bundle exec jekyll serve
해당 명령어를 입력하고,
http://127.0.0.1:4000 를 주소창에 입력한다.

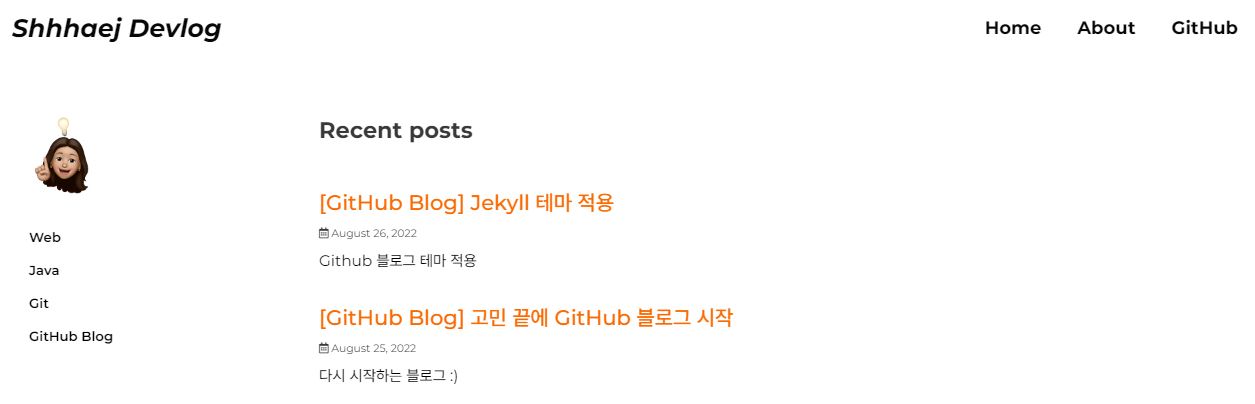
그러면 원하는 테마를 확인할 수 있다 🙂
블로그 설정
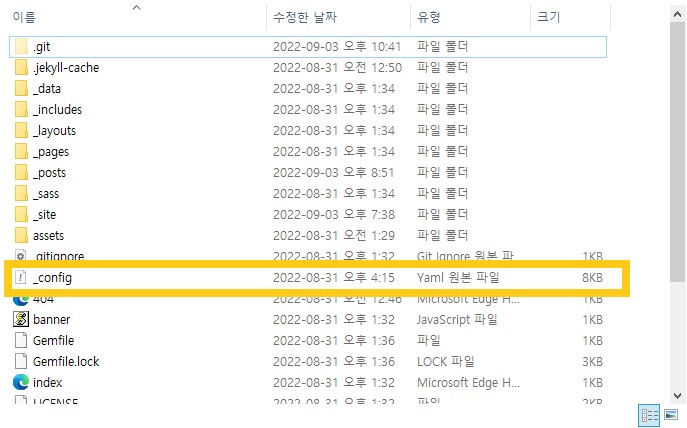
- _congif.yml 파일 열기
본인의 github.io 폴더에 있는 _congif.yml 파일을 연다.

세팅된 설정 변경
- _congif.yml 파일 변경
minimal_mistakes_skin : “default” 블로그의 색
locale : “ko-KR” 블로그의 주요 언어 (한국어로 설정)
title : 사이트 탭 이름
subtitle : 화면 title 하단에 있는 소제목
name : 화면 하단의 영역의 이름
description : 설명란
url : “https://XXX.github.io” 본인 블로그의 url
baseurl : 오류 발생 시 연결되는 url
repository : Github Repo url
masthead_title : 화면 title
- README.md 파일 변경
적용한 테마 README.md 파일에 안내된 내용대로 설정을 변경한다.
변경 후에 브라우저 리로드하여 확인하면 끝!
혹시 변경내용이 확인 안된다면..?
bundle exec jekyll serve 를 다시 입력한다.
Post 추가
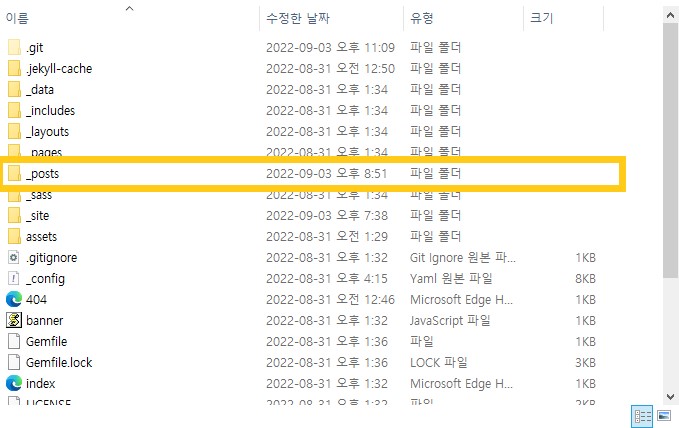
- Post Test
_posts 폴더에 원하는 내용을 markdown 형식으로 작성한다.
저는 Hello World 를 입력했다 😎

Push
- Push
설정 변경이 모두 끝나면 Push하면 된다.
git add .
git commit -m “커밋 메시지”
git push
Push 후에
주소창에 username.github.io 를 입력하여 확인하면
⭐드디어 완성⭐
힘들었지만 만들고나니 너무나 힘들고😂 뿌듯 😊✌️



Leave a comment